Live custom fields
If you are coming from Server or Data Center, you might be familiar with Live fields. But for all the others, what are these?
A Live field is an Elements Connect custom field that has its displayed value updated on each issue view (taking into account our 5-minute cache)
How does it work?
The Live field is only available for Custom fields of type Objects. They get updated data from their data source when they are edited and also when the issue is viewed.
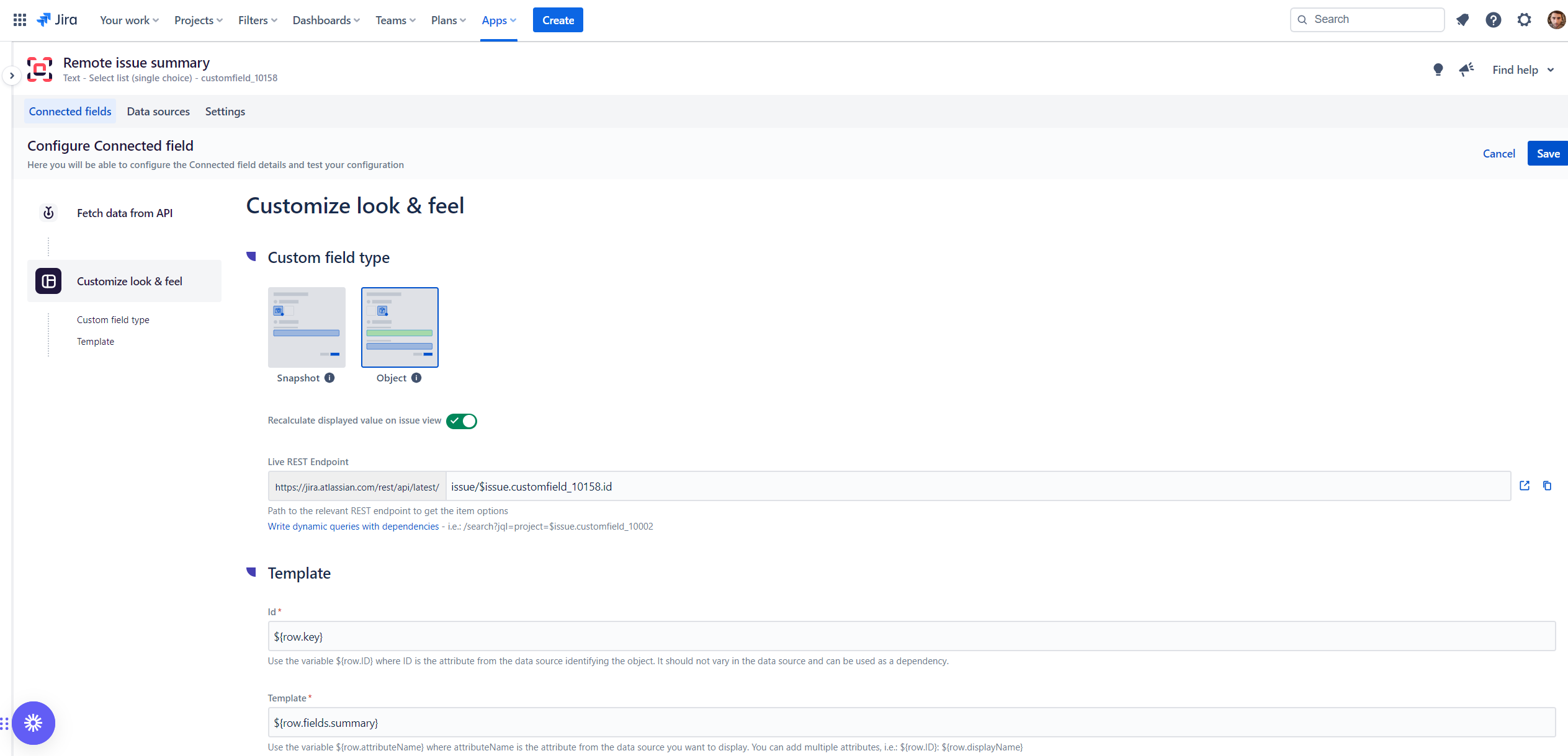
You can configure existing object fields to make them Live by activating a simple toggle:

In order to recalculate the display value, you must enter a new query "Live REST Endpoint" that will use the value stored in the "ID" object attribute in it.
Here's how it work:
Let's say we want to store an exchange rate in a Connect field.
Every day, this exchange rate changes, this table shows the value displayed according to the field category:
| Time | Official exchange rate | Regular | Live |
|---|---|---|---|
| Issue creation | 1.10 | 1.10 | 1.10 |
| +1 day | 1.12 | 1.10 | 1.12 |
| +2 days | 1.17 | 1.10 | 1.17 |
The field value update is possible thanks to the "ID" attribute configured in the Custom field configuration.
However, this feature comes with a set of limitations you must be aware of:
Limitations
The field value is only updated when the issue is viewed, this means that the fields value won't be updated anywhere else resulting in discrepancies on reports or JQL filters
If the Live field is a parent, make sure to use the ID attribute to make your dependency as the display value change on issue view won't trigger children fields update (you would have to manually edit the fields)
There is a 5-minute cache, which means that it can take up to 5 minutes to reflect data source changes in the Connect custom field
