How to implement a pagination system for Read-Only fields

Limitations
The pagination system can only be implemented on Read-Only (multivalue) fields
The pagination system can only works on the Issue View so must implemented in the Display view configuration.
The pagination sytem requires Javascript to be authorized at field level, which is not recommended for security reasons. Customers should be warned of this risk.
Step 1 - Authorize Javascript
In order to run Javascript in a Connect field, you need to do the following:
Go to Settings (
) => System => General Configuration
Click “Edit Settings”
Enable HTML in field, as follows:
Step 2 - Disable Inline Edit
With a pagination system, you need to click on buttons to move from one page to another. These buttons are part of the Connect field, so when you click on them, inline editing is triggered. You need to disable it as follows:
Go to Settings (
) => System => Announcement Banner
Add the following script:
CODE<script type="text/javascript"> AJS.$(document).ready(function() { setInterval(function() { AJS.$('#customfield_XXXXX-val').removeAttr('class'); AJS.$('#customfield_XXXXX-val').children('.icon').remove(); AJS.$('#customfield_XXXXX-val').removeAttr( "title" ) AJS.$('#customfield_XXXXX-val').removeClass("editable-field"); }, 200); }); </script> Replace customfield_XXXXX with the Connect field ID
Replace customfield_XXXXX with the Connect field ID
Step 3 - Configure the pagination system in the field configuration
![]() The pagination system can only work on the Issue view, so it must be implemented in the Display view configuration.
The pagination system can only work on the Issue view, so it must be implemented in the Display view configuration.
Let’s take the following Connect field query as an example:
Database: Jira database (SQL)
Query:
CODESELECT ID, issuenum,project,reporter,summary FROM jiraissueEditor component: Read-only (multi-value)
Template: Custom HTML
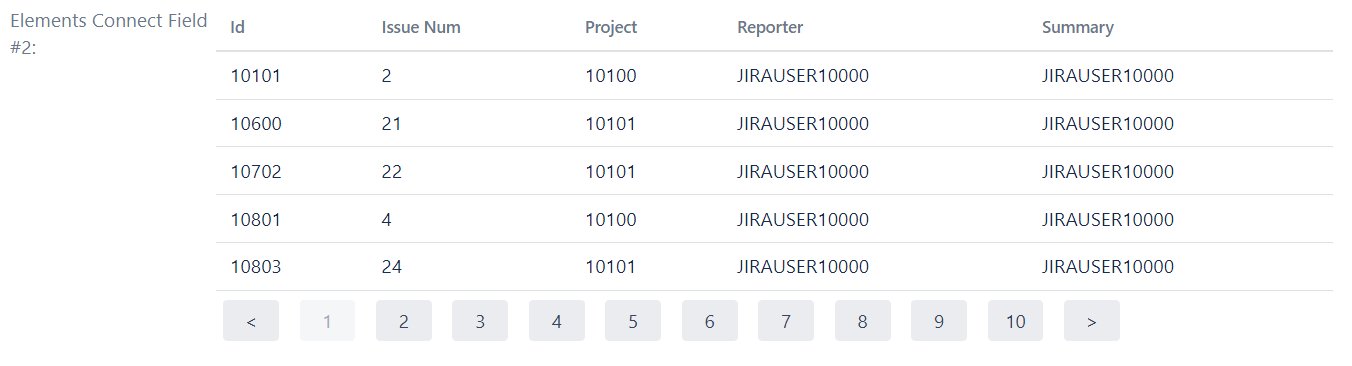
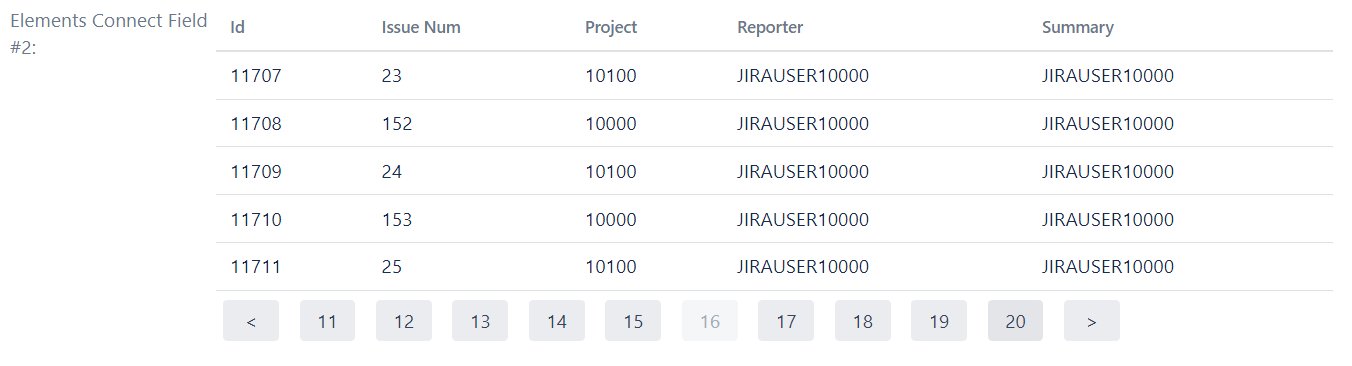
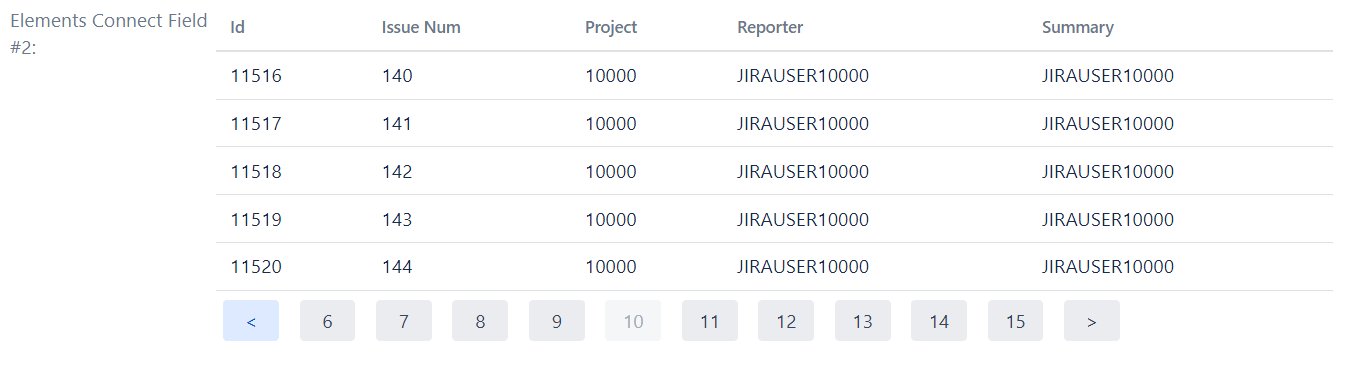
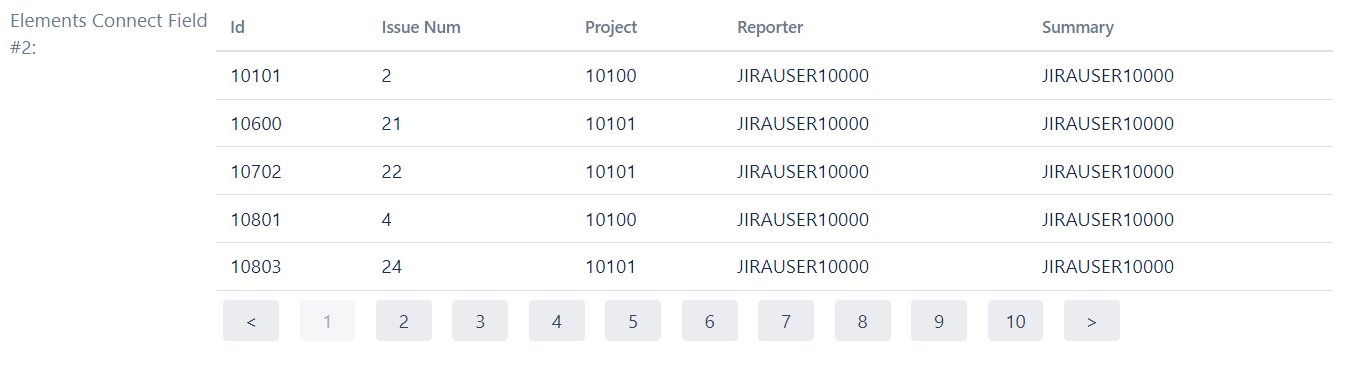
This is how to configure a pagination system in the Display view tab:
Template: Custom HTML:
