Assets Tracker - AirTable datasource
The need: Retrieve details of an impacted asset from an AirTable base
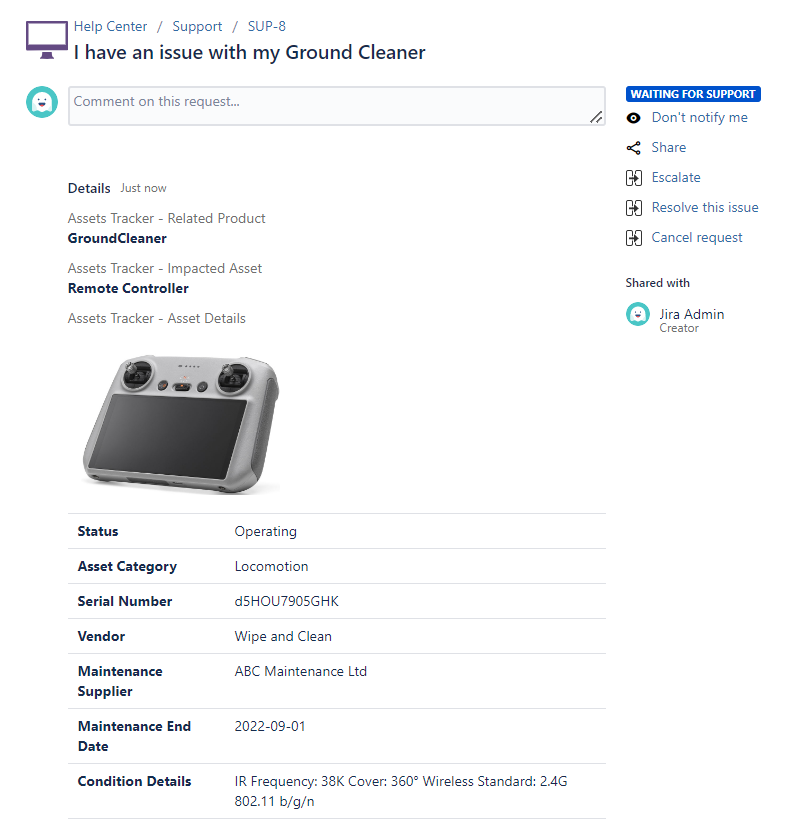
You have an incident impacting a given asset stored in an Airtable base and you need to raise a ticket on the portal display up-to-date asset details to the support agent.
Solution: Populate Connect fields with data about the impacted asset from an AirTable base
You'll use Elements Connect fields to select the impacted assets then display information about it

Configuration guide: How to get assets data from AirTable and display it in Jira custom fields dependent lists
Prerequisites
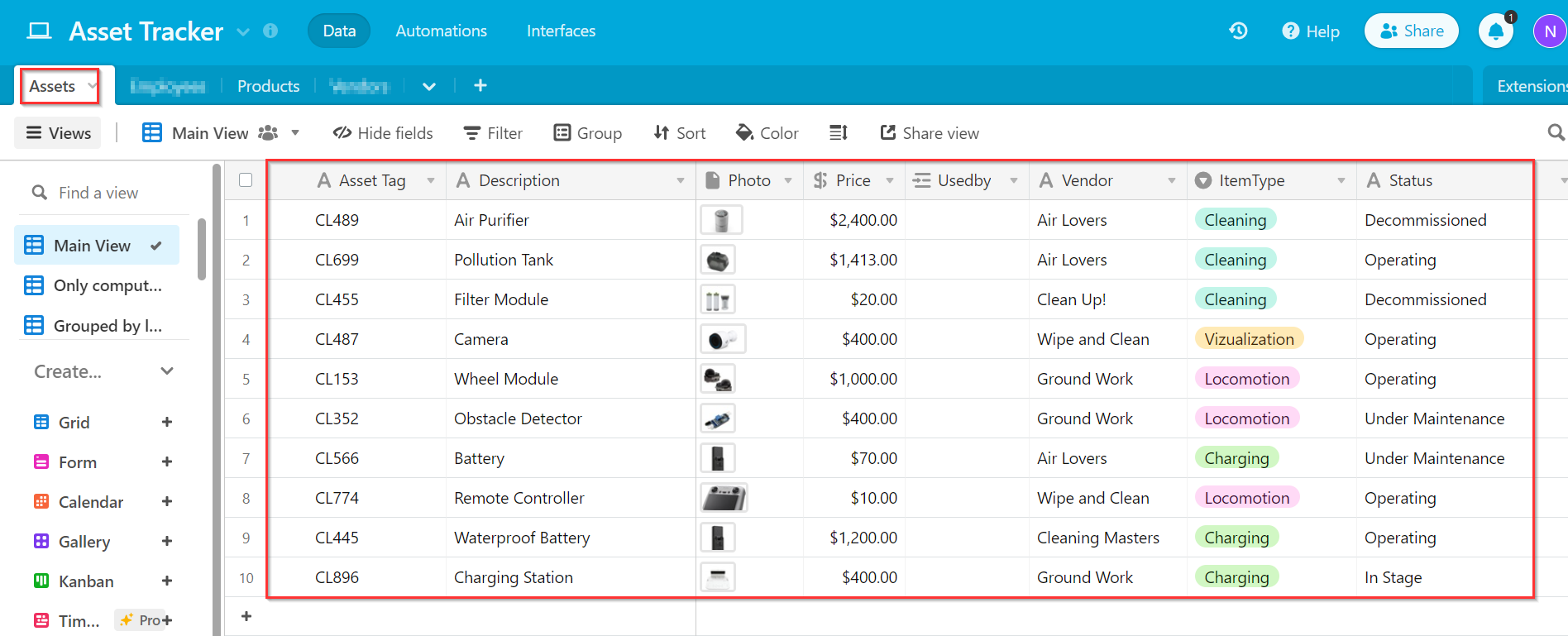
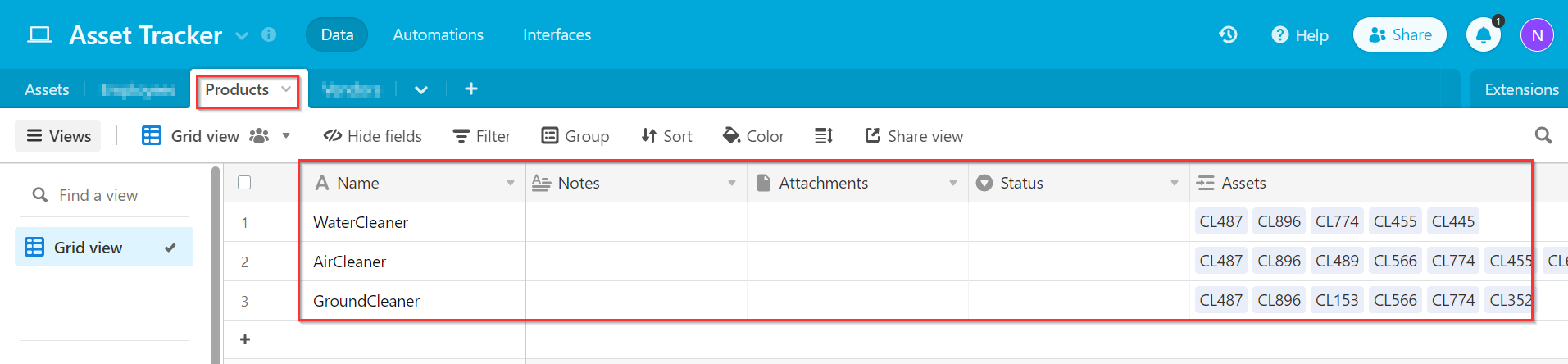
You need to have an AirTable Base created to store assets records. In this tutorial, we used the below AirTable tables (files could be downloaded below):
Assets
Products


Here's a sample of the used data that could be imported into AirTable by using the CSV import extension in AirTable.
Step 1: Get AirTable Base API credentials
Login to AirTable and access the API reference guide: API Reference guide. List of available API's documentation will be listed.
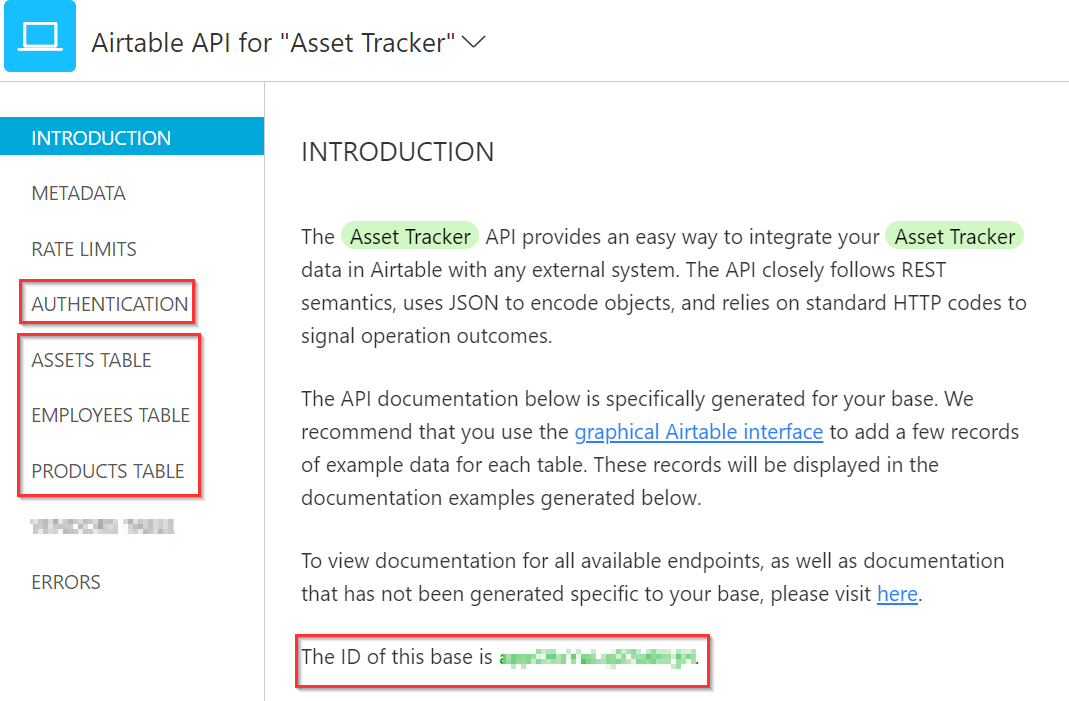
Click on the related base and the API documentation will be available.
From there, you can retrieve important information like the base ID, the API calls to connect to each table, the authentication mode, …
Keep the base API documentation open as it will be used in the next step.

Steps 2: Create URL Datasource in Elements Connect
You will need to create a URL datasources Learn more how to configure URL datasource.
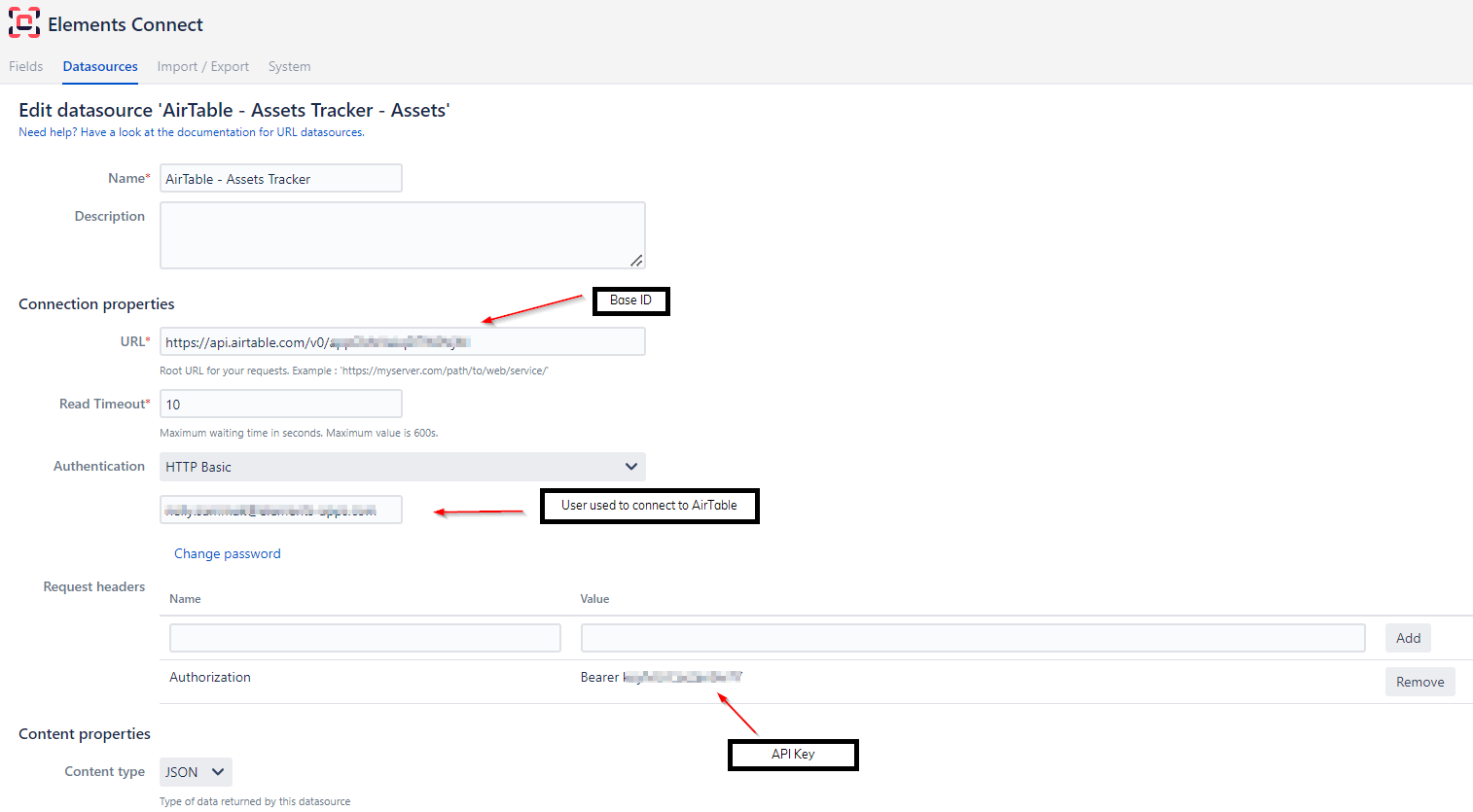
Name: a meaningful name for your datasource
URL: the URL to access the Base (Where BASE_ID could be found in the API documentation as per the previous screenshot)
CODEhttps://api.airtable.com/v0/BASE_IDRead Timeout: 10 seconds (default). Learn more how to set the Read Timeout parameter.
Authentication: HTTP Basic, enter the username and password used to connect to AirTable.
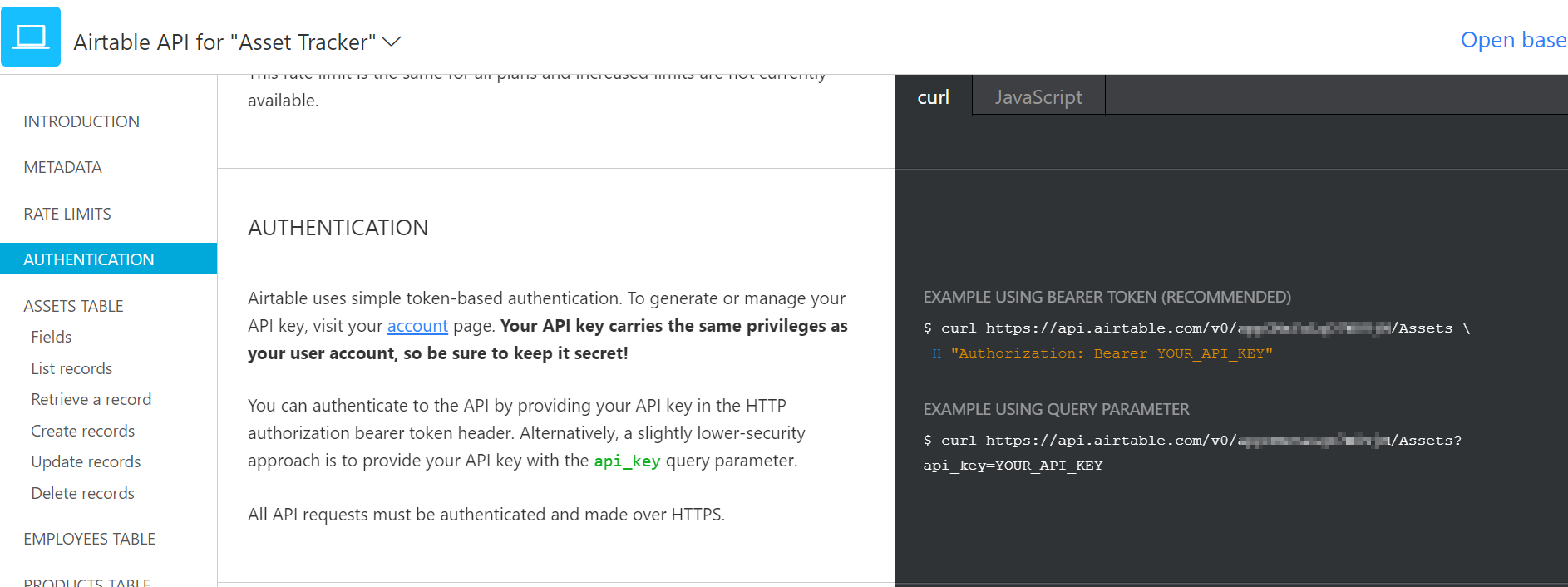
Request headers: You can authenticate to the API either by:
Providing your API key in the HTTP authorization bearer token header.
Name: Authorization
Value: "Bearer YOUR_API_KEY"
Providing your API key as a query parameter in the URL (which is certainly less secured).
CODEhttps://api.airtable.com/v0/BASE_ID/TABLE_NAME?api_key=YOUR_API_KEYPlease replace YOUR_API_KEY by the API Key of your AirTable account which you can find it by logging in to: https://airtable.com/account

Content type: JSON

![]() In this example, we have created one datasource and we will access each table by completing the endpoint in the next step. That was done to avoid creating as much datasources as tables you have.
In this example, we have created one datasource and we will access each table by completing the endpoint in the next step. That was done to avoid creating as much datasources as tables you have.
As a result, clicking the "Test connection" button at the end of the datasource configuration will result an error (as we are not accessing any endpoint in the datasource) but that shouldn't be an issue because once the endpoint is completed in the field configuration (by adding the table name), the call will pass.
Step 3: Create Elements Connect fields
The fields configuration files for this example are available for download below. You can reuse them by importing them in your Elements Connect administration and adapting the configuration to your needs (update the fields ID's, and update the Table name specified in the URL path to match your use case)
You will need to create 3 fields:
Field 1: lists all Products from the Product table in AirTable and select one.
Field 2: lists all assets related to the product selected in Field 1 and select the impacted one.
Field 3: displays detailed information about the impacted asset selected in Field 2.
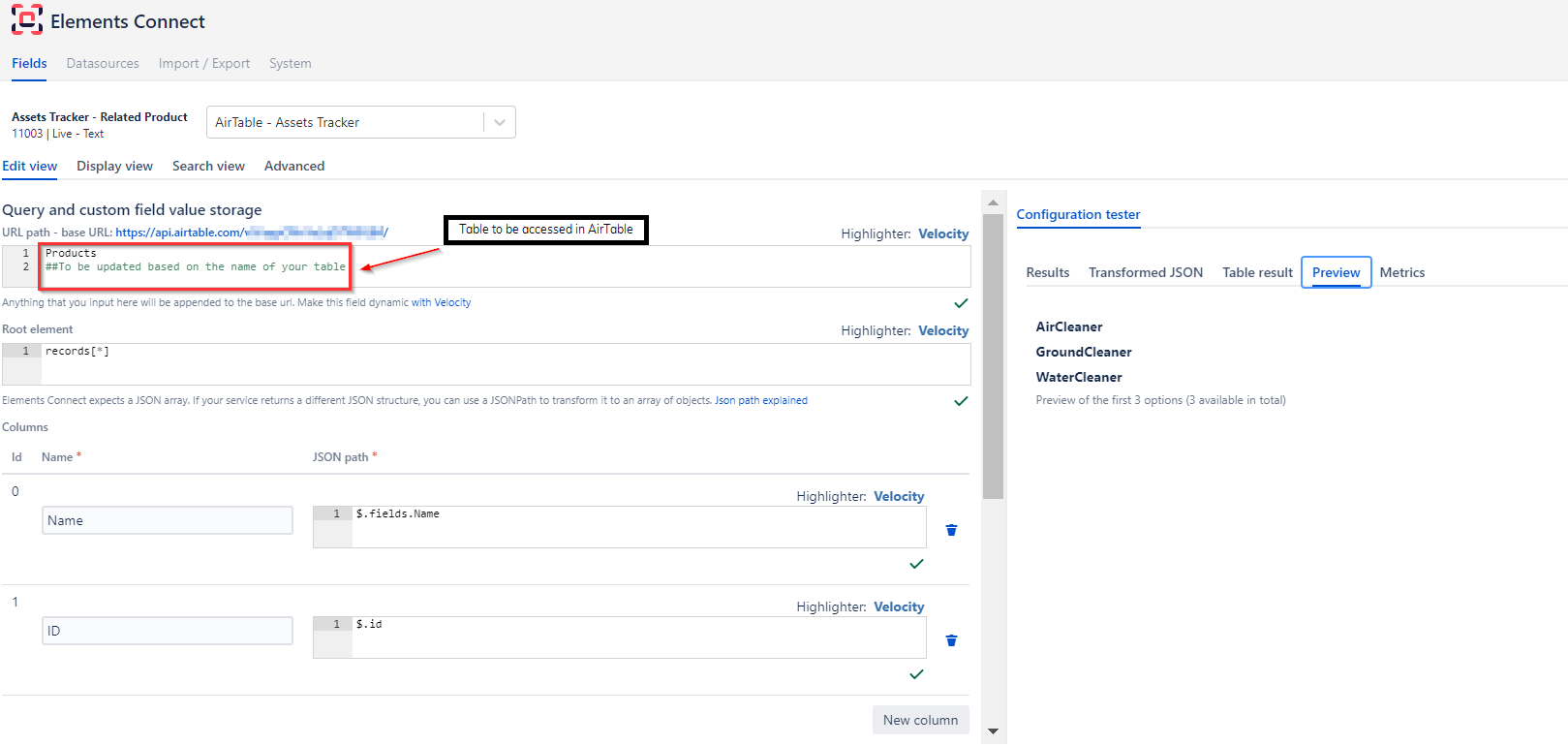
As explained in Step 2, for each field, we complete the API call by specifying the table we need to access in the URL path.
Here's an example of Field 1:

Download the fields configurations:
Import them in your Elements Connect administration following the step-by-step guide: How to import Elements Connect field configuration files and don't forget to update fields ID (to keep the dependency between these fields) and to change the tables name in the URL path .
Step 4: Add fields to your issue screens
Last step is to add these field to the aimed issue screens.
>> Learn how to add Elements Connect fields to Jira issue screens