How to import a field configuration into your own Elements Connect configuration
Let's take the example of the field configuration provided on the following page: Local Jira - Similar issues
Here's how to import this file into your own Elements Connect configuration:
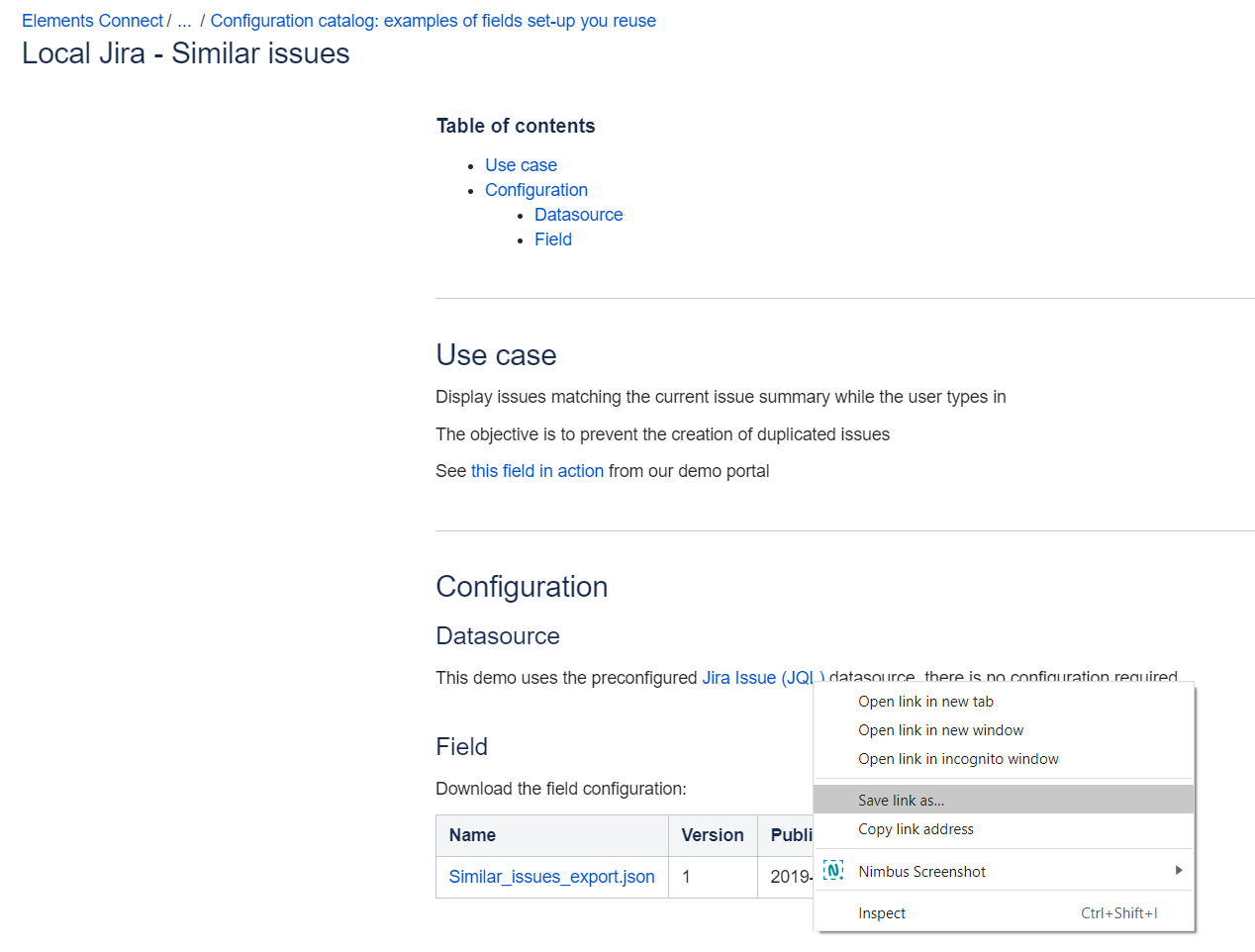
First, right click on the file and click on "Save link as" to save it to your computer

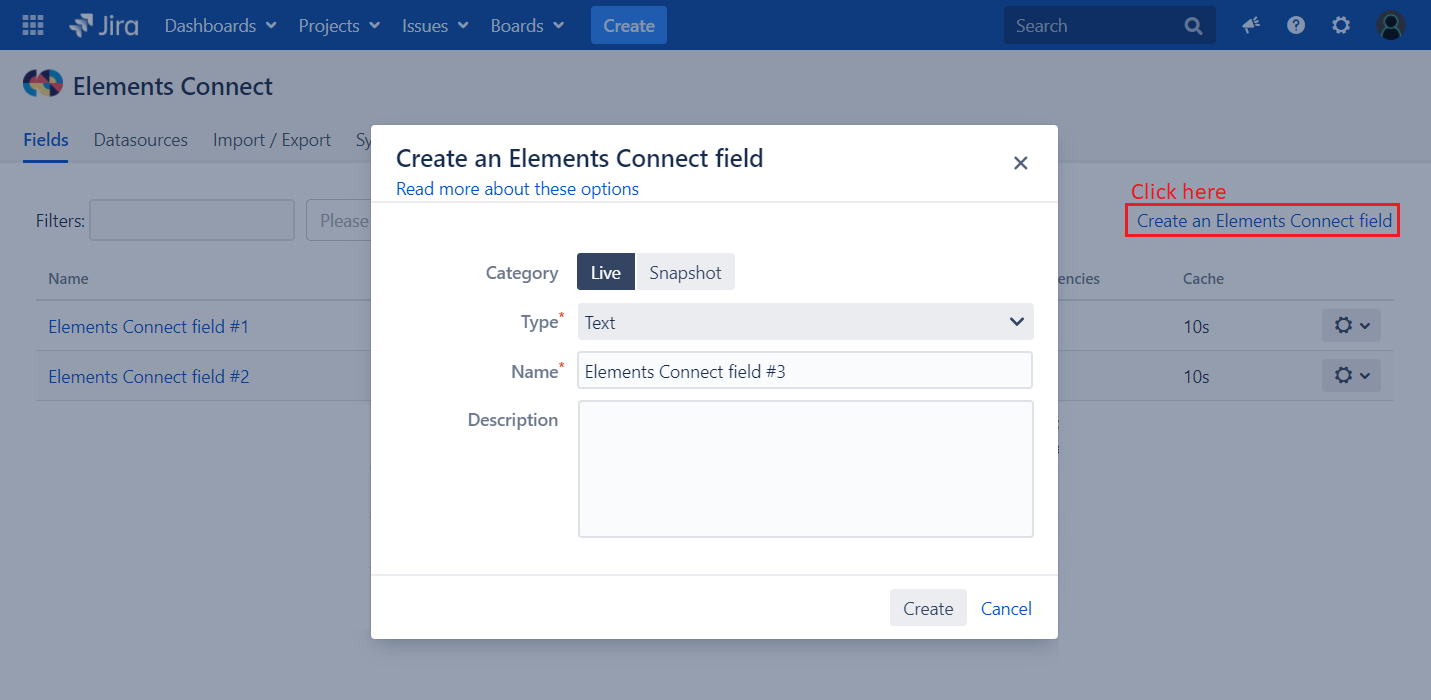
Then, go to the Elements Connect administration page and create a new field:

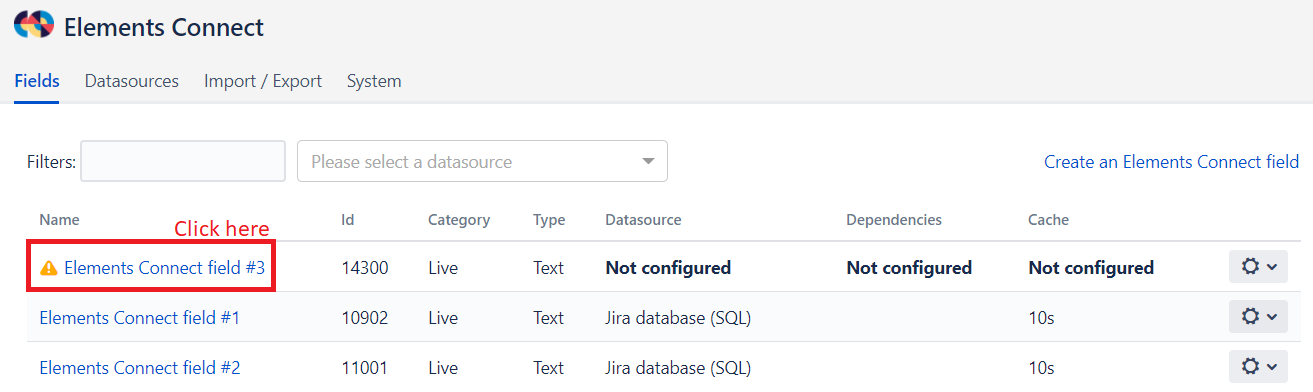
Edit the previously created Connect field:

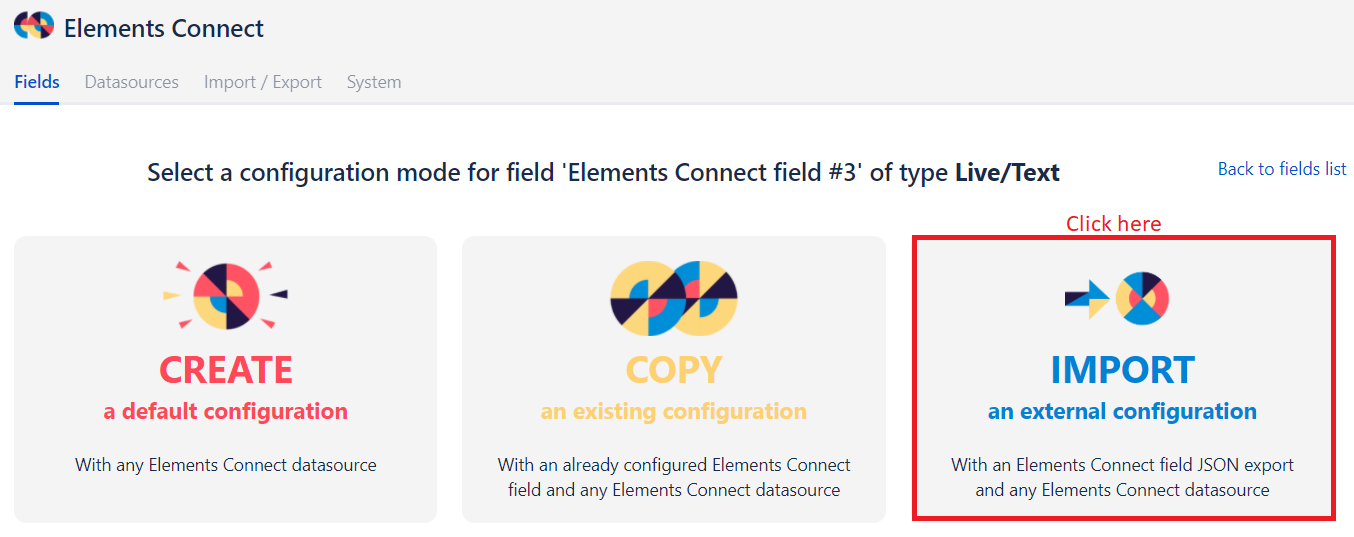
Among the three available options, choose "IMPORT an external configuration":

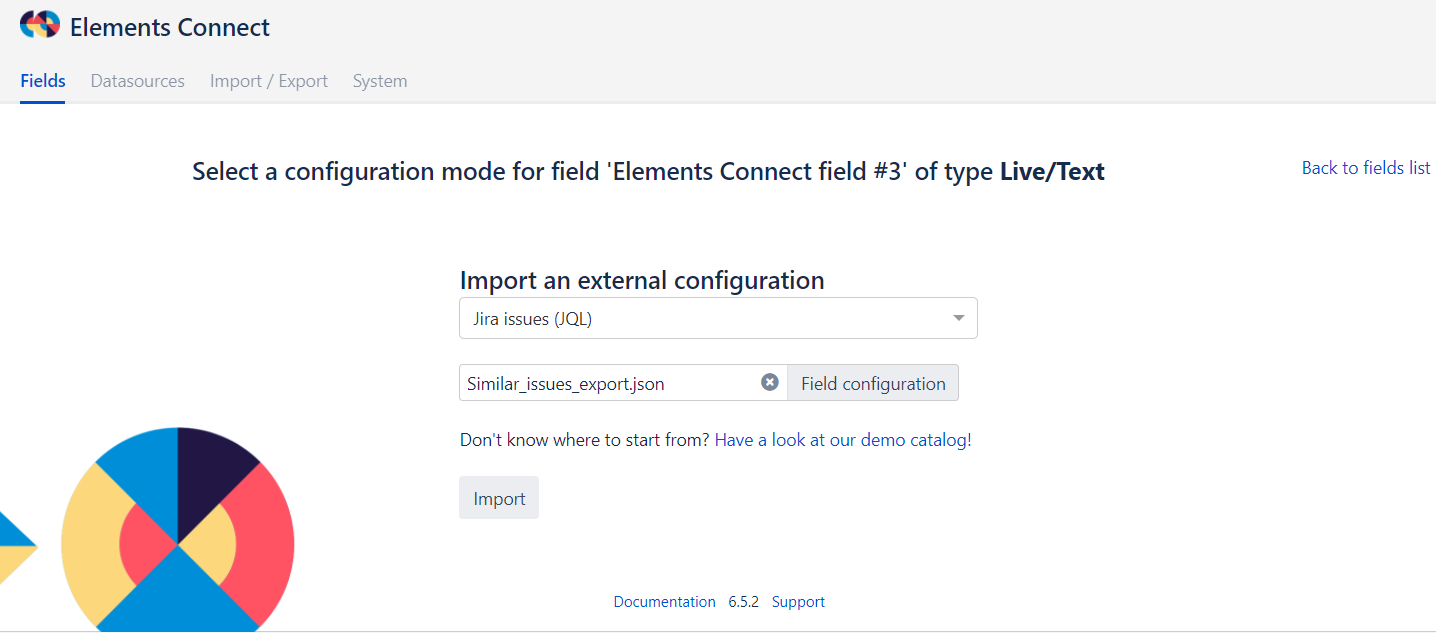
Select the datasource mentioned in the documentation. In our case, it's Jira issues (JQL). Then select the previously downloaded JSON file:

Your Connect field is now correctly configured!
Just click on Save to confirm the changes made.