Basic usage
Context
As a Jira administrator, you have just installed Elements Overview on your Jira Cloud instance and you want to make use of it, quickly and efficiently. Why not start with a use case that will help your Support team?
Support agents process many tickets every day, and it can get hard for them to keep a history of the problems reported by each user, in order to support them in the most efficient way. With Elements Overview, you can vive them quick access to tickets raised by a user to better understand the problems they are facing.
Elements Overview can extend information provided in Jira Service Management projects by providing a list of issues reported by the same Reporter. This information is important especially for a Support agent, once they treat a new ticket, to have a better understanding of the user configuration, problems they faced, what was suggested in previous tickets, etc. ...
Follow the tutorial to implement the solution. It will result in configuring an overview on the agent side to display issues reported by the current Reporter.
Tutorial
Prerequisites
Have at least one Jira Service Management project configured with one Request Type.
Have Elements Overview installed on your instance
Configuration steps
1 - Navigate to the JSM project admin and find Elements Overview
You must be a project administrator to configure an overview. Go to your JSM project, click on project settings and find Elements Overview in the apps section.
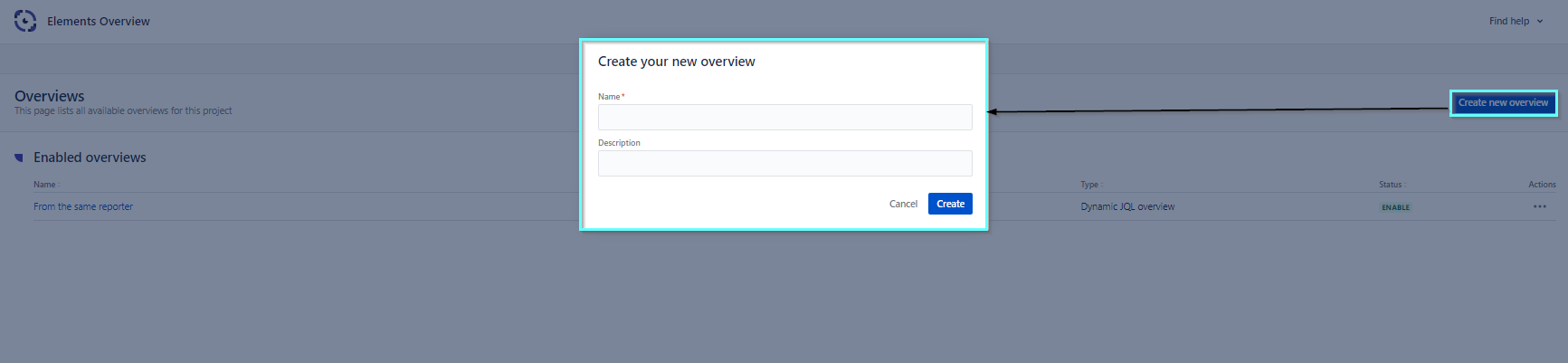
Click on create new overview.

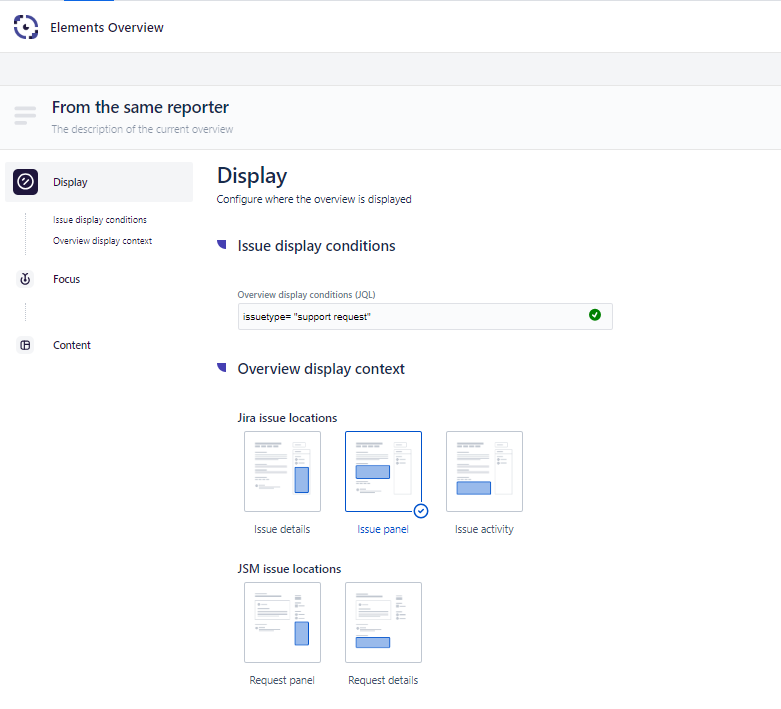
2 - In the display section, select where you want to display your overview
The first step is to configure the display of your overview. For JSM projects 2 locations are possible:
Jira issue locations (display the Overview in Jira, on agent side).
JSM issue locations (display the Overview in Portal side).
For this use case, as we need to help the support agent by showing issues from same reporter, we chose Issue panel.

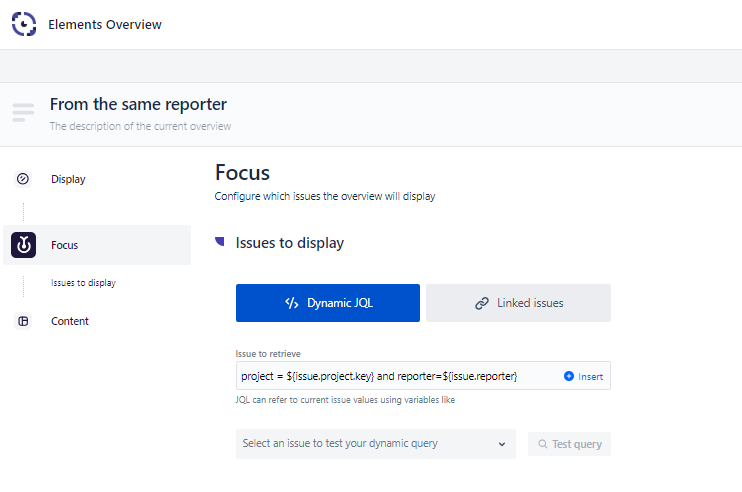
3 - In the Focus section, configure which issues the overview will display
There are 2 modes available to configure which issues will be listed in the Overview.
As the need for this use case is to retrieve issues reported by the current issue Reporter, we'll go with Dynamic JQL mode as we'll have access to current issue different values that we can use to build a dynamic JQL filter.
For example, get issues where the current project and the reporter is the current issue reporter.

Pro-tip: To exclude the recently submitted issue from the retrieved issues, you can adjust the JQL query as below:
project = ${issue.project.key} and reporter=${issue.reporter} and key !=${issue.key}4 - In the Content section, configure any field to be displayed
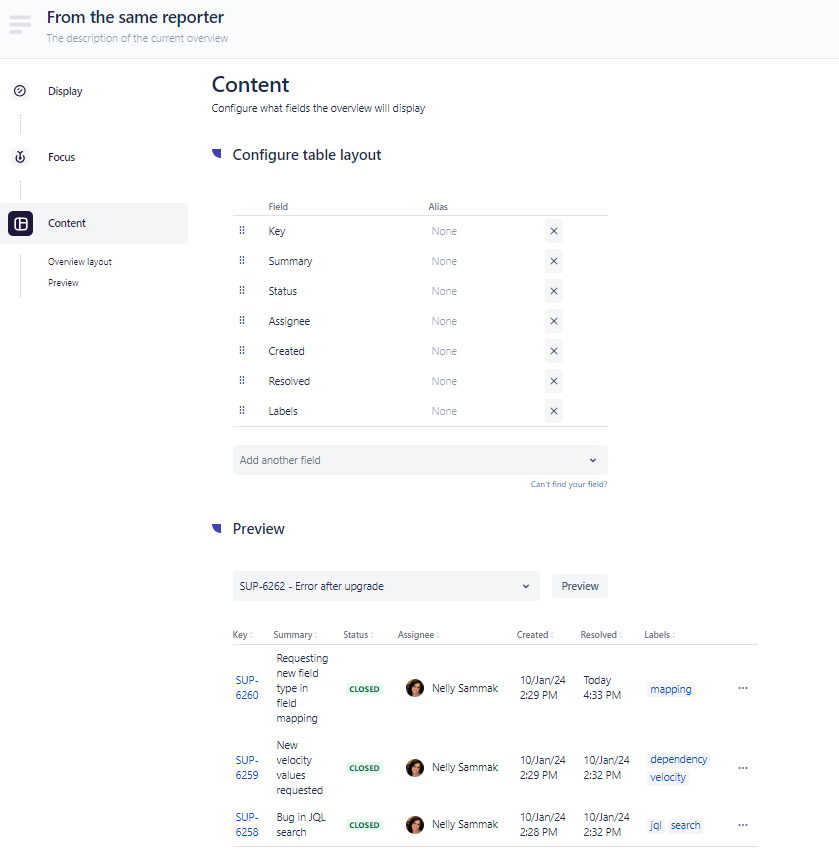
After configuring display and focus, the last step is to configure the card layout.
Under Configure table layout section, you can:
Select the Jira custom fields you want to display in the Overview
Reorder the selected fields in the way you want it by simply dragging and dropping them.
Rename some fields in the overview for a better understanding during the overview visualisation (in this example, Assignee was renamed as Responsible)
Finally, under Preview section, you can select an issue that matches the display conditions set in this Overview, click the "Preview" button to see how the Overview will looks like.

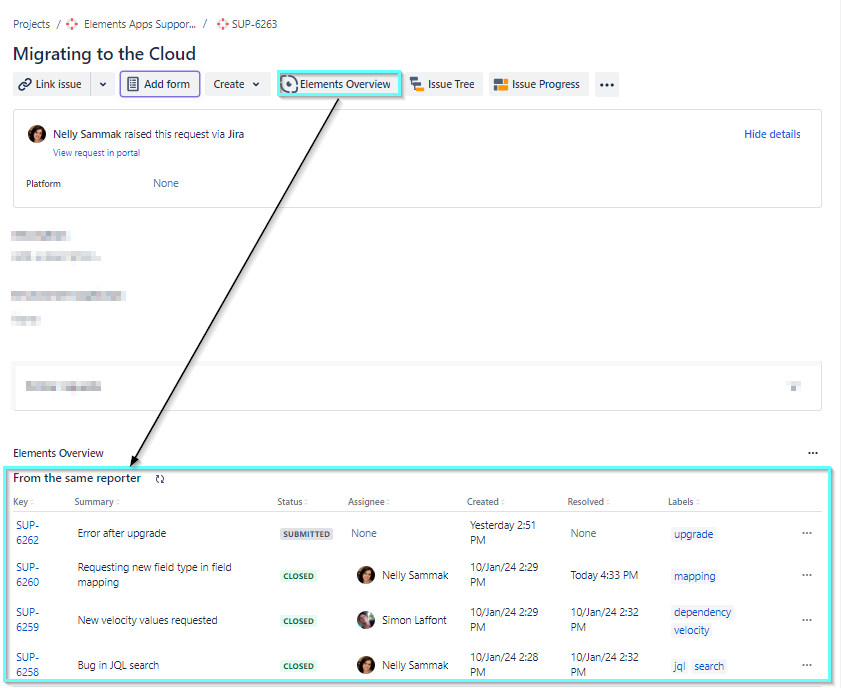
5 - Final result
From a Jira issue that matches the Display conditions of the created Overview, add the Overview in the Issue panel by clicking on "Elements Overview" and all issue from same reporter will be displayed will be displayed on the agent side (no Overview will be displayed on Portal side)!