Template guide
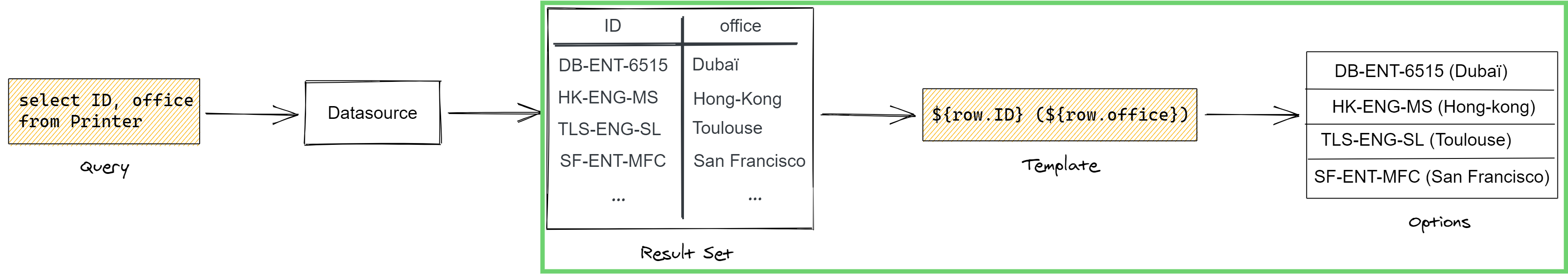
After having retrieved a result set by querying a data source, the next step in Elements Connect’s workflow consists in applying a template to these result set which will define how the data is displayed in the connected field.

These templates can be as simple as a single variable ${row.id} or as detailed as you want them to be depending on your needs.
Please note that the image above illustrates how it works for a "Text - Select list" field. It is different for a "Text - Read only" item, as the template is called once on the entire result set.
Simple templates
All templates are set up in the “Fetch data from data source” step of the connected custom field or connected item configuration.
The ouput of these templates depends on the custom field type. It can be a list of options for select lists, or a text string for read-only fields.
The syntax of the template also depends on the custom field type:
for select lists, you can use the following template:
${row.xxx}for read-only fields, you can use the following template:
${data.xxx}
In these examples, xxx is the name of the attribute (or the column) retrieved from the data source.
In the illustration at the top of the page, xxx can be either “ID” or “office”, meaning that the template can be ${row.ID} (templates are case-sensitive!) or ${row.office}.
Templating with Apache FreeMarker
Templating with FreeMarker is currently only available for connected items.
Apache FreeMarker is a powerful templating language developed and maintained by Apache. Elements Connect uses version 2.3.31 of FreeMarker to let Jira admins create display templates as specific to their needs as possible.
Please refer to the official documentation to create templates with FreeMarker so that the data in your connected items is displayed exactly as you want.
