Create a GitHub issue viewer in Jira issues
The need: view GitHub issues directly in Jira
Project managers using Jira and GitHub might need to have access to GitHub issues and state of development directly from Jira. Linking GitHub issues and Jira issues can help have a global view and centralize info in a single place.
Solution: Connect Jira to GitHub and create a GitHub issue viewer
Connect Jira to GitHub and create a GitHub issue viewer with Elements Connect and ScriptRunner.
Sometimes, the rendering of a Connect field needs more space than is offered in the "Details" panel where custom fields are rendered. In this scenario, Jira is used to manage a project with an open source component. With the "GitHub issue picker" field combined with a scripted "GitHub issue panel", a project manager can follow a GitHub open sourced development without leaving Jira, displaying all sorts of information from a remote issue in a single place.
In this example, we display the content of a GitHub issue
Configuration guide: how to populate Jira custom fields with GitHub data
Step 1: connect to the datasource
First, create a GitHub REST API resource:
Step 2: create Elements Connect field
Download the field configuration: GitHub_Issue_export.json
From Elements Connect administration, create an Elements Connect field of type Live Text
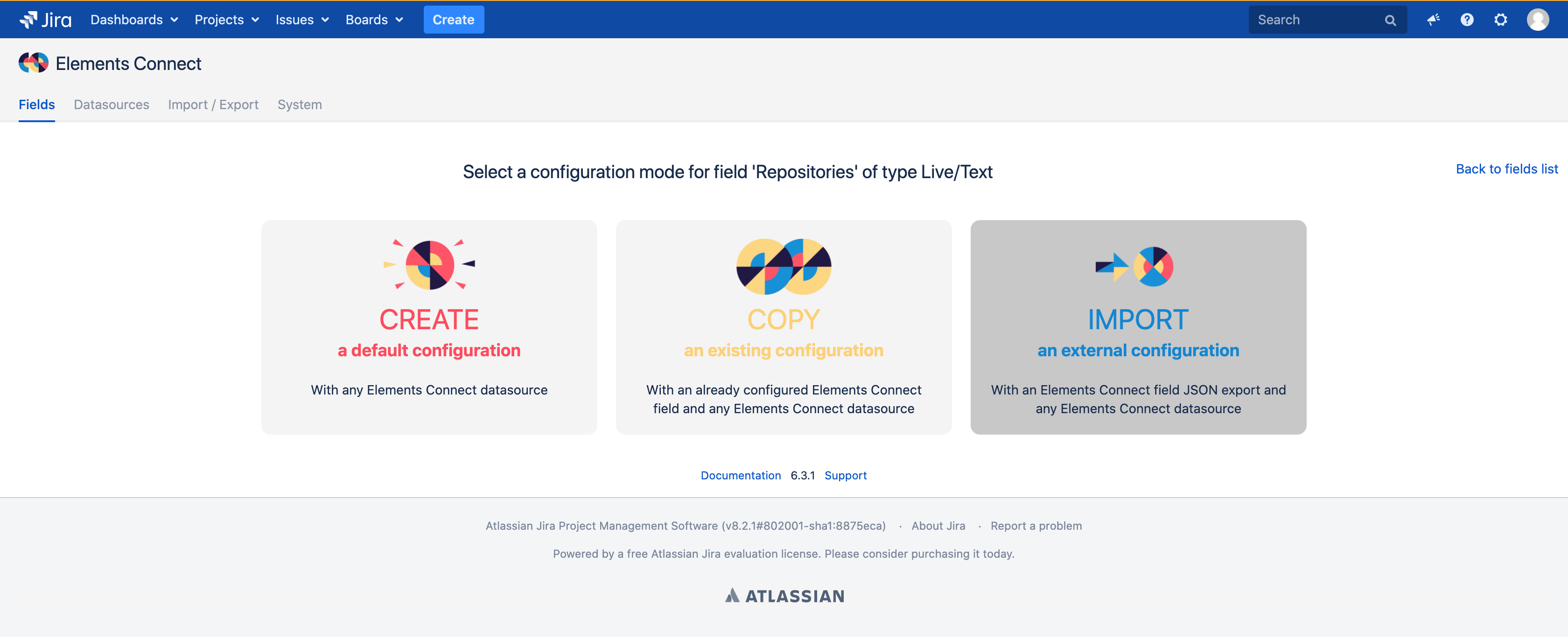
Click on the field name to configure it and select the third option: "Import an external configuration"

Select "Import an external configuration"
Select the "GitHub Issue" datasource created previously
Click the "Save" button to store your new configuration.
Define the screens on which your new Connect field should be accessible. You can do so via the Connect administration
Add your field to the issue creation screen, but not to the issue view.That's it! The field is now configured. You can adapt the query ("URL Path") to your needs.
Your field is now properly configured
Step 3: Add a Scripted Panel to display GitHub data in the issue view
From the "Manage apps" section, select "Fragments" in the ScriptRunner menu
Create Script Fragment
Select "Show a web panel"
We won't go through the detail of the item configuration, only the specific parts:
Select a "Location" available in the issue view - we selected "atl.jira.view.issue.left.context"
The most important part, the script.
Do not forget to change the custom field ID, in this example it's 10000. You're not limited to one field, you can render as many field displays as you want.
import com.valiantys.nfeed.api.IFieldDisplayService
import com.valiantys.nfeed.api.View
import com.atlassian.jira.issue.Issue
import com.atlassian.jira.component.ComponentAccessor
import com.onresolve.scriptrunner.runner.customisers.WithPlugin;
@WithPlugin("com.valiantys.jira.plugins.SQLFeed")
class NFeedDisplayService {
Issue issue;
String issueKey;
Object plugin;
Class serviceClass;
Class viewClass;
Object fieldDisplayService;
def context;
void init(context) {
this.context = context;
issue = context.issue as Issue
issueKey = issue.getKey();
plugin = ComponentAccessor.getPluginAccessor().getPlugin("com.valiantys.jira.plugins.SQLFeed");
serviceClass = plugin.getClassLoader().loadClass("com.valiantys.nfeed.api.IFieldDisplayService");
viewClass = plugin.getClassLoader().loadClass("com.valiantys.nfeed.api.View");
fieldDisplayService = ComponentAccessor.getOSGiComponentInstanceOfType(serviceClass);
}
String getDisplay(fieldId) {
String display = "";
def issue = context.issue as Issue
def issueKey = issue.getKey();
def dashBoardView = viewClass.DASHBOARD as View; // The DASHBOARD view is richer that the Issue view
Object issueDisplay = ((IFieldDisplayService)fieldDisplayService).getDisplayResult(issueKey, fieldId, dashBoardView);
if (issueDisplay != null) {
if(!issueDisplay.hasError()) {
if(issueDisplay.getDisplay() != null) {
display = issueDisplay.getDisplay();
}
}
}
return display;
}
}
NFeedDisplayService displayService = new NFeedDisplayService();
displayService.init(context);
// TODO Change the custom field id
writer.write(displayService.getDisplay("customfield_10000"));
// Note - you can render more fields if you'd like
// writer.write(displayService.getDisplay("customfield_14148"));