Field template configuration
Field template is used for formatting data into the text that is going to be displayed to the end users.
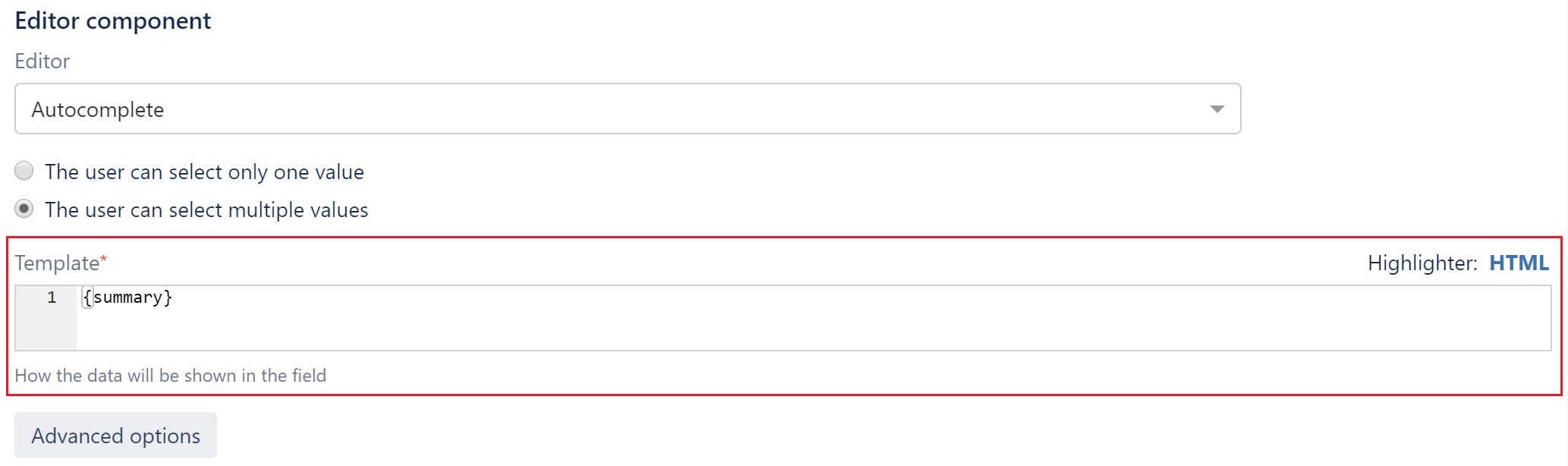
It is located at the very bottom of the Edit view page, under the editor selector. It is also available for Display views.

What's a field template?
Elements Connect works in two main steps:
- At first, it fetches the data from the datasource
- Then, it formats the data so that it can be displayed to the end user.
The field template is used during this last step to turn a line of data into a displayable text.
Do I really need this?
Well, if you are configuring an Elements Connect date or datetime field, you don't need field templates. For other fields, we display by default the content of the first column of each data line. This is the '{0}' that you might have noticed in the field configuration.
If you want to change this, then you need to learn more about field templates.
How does it work?
As explained above, Elements Connect fetches data from the datasource and this data is eventually transformed so that it fits into a table.
For example, if you use a JQL query to your local JIRA as datasource, the table result could look like this :
| id | key | summary | project | issuetype | created | .... |
|---|---|---|---|---|---|---|
| 10000 | USER-1245 | Change information for user in ... | USER | Change request | 04/01/2016 15:42:01 | |
| 10001 | PLUGIN-45 | Incorrect display in plugin | PLUGIN | Bug | 05/06/2016 08:14:01 | |
| ... | ... |
Each of these lines represent a value potentially displayed to the end user.
The field template is a string of text that includes specific markers like {0} or {summary}. To make it simple, a marker is a reference to a column between brackets ('{' & '}').
When Elements Connect evaluates the field template against one line of data, it tries to replace every marker with what is found in the line.
Here is a quick example based on the data table above :
| Field Template | Issue : {key} [{issuetype}] / {summary} |
|---|---|
| Value 1 | Issue : USER-1245 [Change request] / Change information for user in ... |
| Value 2 | Issue : PLUGIN-45 [Bug] / Incorrect display in plugin |
| ... | ... |
Replacement markers
References
Markers reference data table columns. There are two ways to reference columns in a table : by column index or by column name.
Reference by index
Back to the origin of Elements Connect, the only way to reference columns in field template was the index. A marker {n} will be replaced with the value of column at index 'n'.
Column indexes start at 0, this means that the first column is {0} and the second column is {1}
Pros / Cons
Pros of using column index :
- The only useful case is when the data table structure changes depending on your request and you need to always display a content at a specific column index, whatever the column name.
Cons:
- Not easy to read a template like '{4} / {6} [{1}] : {3}' ...
- If you change your SQL query you will need to check that the indexes are still correct.
- If your data table columns order is not guaranteed, you cannot use indexes
Examples
| Marker | What column | Result |
|---|---|---|
| {0} | The first column. This would be column 'id' in the JQL example above | Content of column id above : 10000 |
| {1} | The second column. This would be 'key' in the JQL example above | Content of column key : USER-1245 |
Reference by name
Whatever the datasource used, your data table result is likely to have columns with names. The column names origins are different depending the source :
| Datasource type | Expected column names |
|---|---|
| SQL | SQL Result set column labels. This can be case sensitive |
| JQL | The issue field identifiers (id, key, summary, duedate, customfield_XXXXX, ...) |
| LDAP | The attributes of the LDAP objects returned |
| JSON, XML | The attributes of the elements after transformation (JsonPath or XPath). |
| CSV | The column names in the CSV structure only if first line is the column names. If the CSV does not have column names, you cannot use name references. |
If unsure, you can use the configuration tester to check the column names.
Advantages of name reference
- You don't have to check columns order
- '{key} / {issuetype} [{resolution}] : {summary}' is much more readable than the equivalent with indexes
- You have more control over the display of certain types (see additionnal properties below)
Examples
| Marker | Datasource | Result |
|---|---|---|
| {CALC_SUM} | SQL query
SQL
| '6' |
| {key} | JQL | 'ISSUE-123' |
| {name} | JSON result
JS
| 'apple' |
Missing reference
If a marker reference cannot be resolved, because the name does not exists or the index is not valid, the marker is left as it is in the result.
Evaluation of data types other than text
Markers are replaced with the column value. In most of the cases, you don't have to worry about this, because this is handled behind the scene.
Sometimes, you might want more control and this is possible on certain types. For example, you can display the project key instead of the project name.
If you need more details, you can have a look to the Jira Issues (JQL) - Variables available in editor template page.
Adding header and footer to your field template
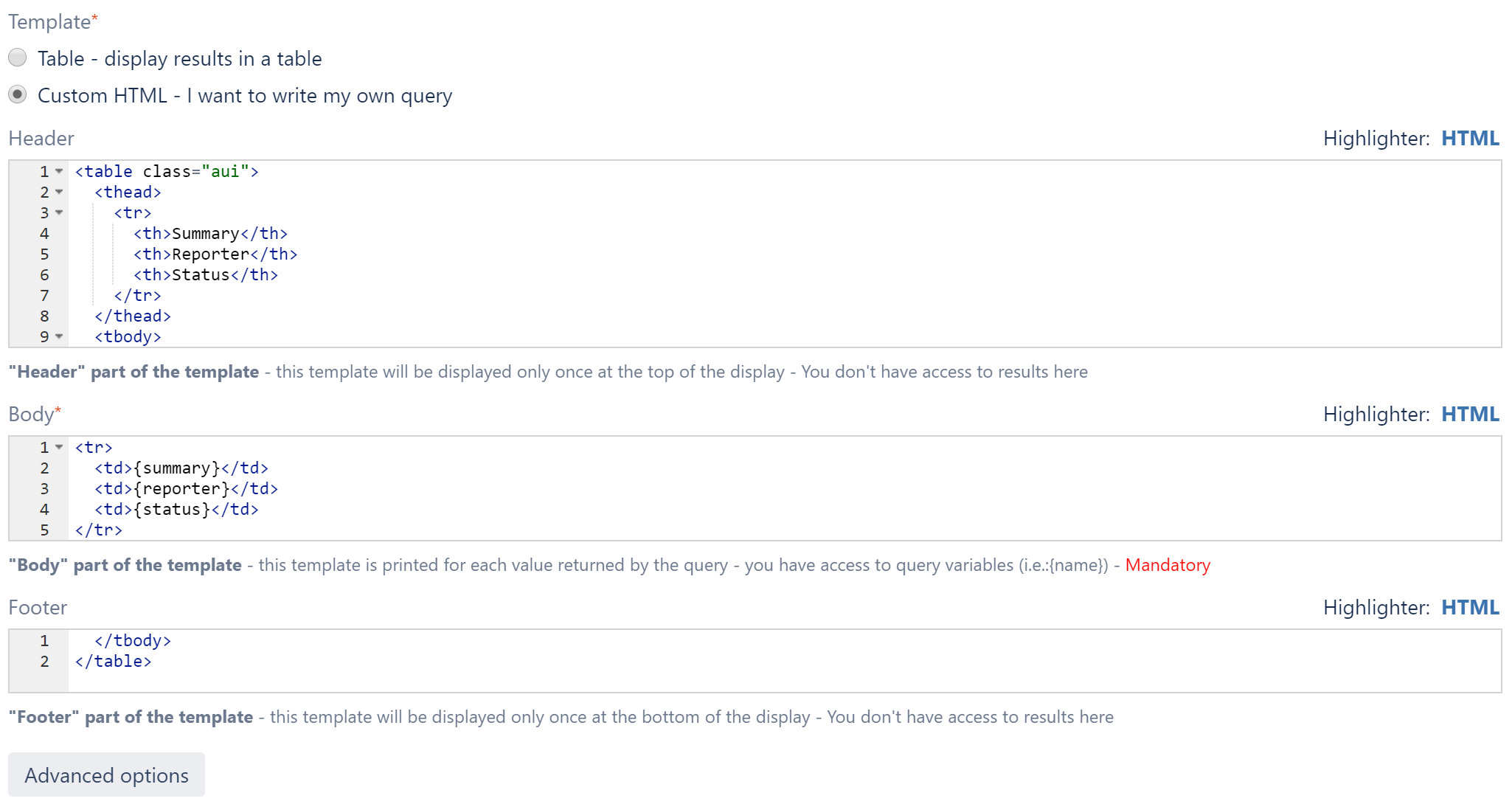
You can insert html, css and javascript before and after your field template body in order to have clearer view of the displayed data.
Adding header and footer is possible only for Elements Connect widgets with multiple value selection; in edit view for read only widgets and for all the Elements Connect widgets in issue view, issue navigator and post function comment.

Adding header and footer to your template body allows you to easily display your data in tables, lists,...
Hints and troubleshooting
Is it allowed to put HTML in a field template?
Yes, but ...
You can write HTML in the field template, it will be evaluated and displayed correctly except in the following situations :
- While editing an issue, the Elements Connect select list widgets do not support HTML
- Some graphical gadgets displaying statistics based on filters do not handle HTML. This is the case of the Pie Chart gadget
I want to display '{' characters in my template
You can prevent Elements Connect from evaluating a text that looks like a marker. You just need to place the text between quote chars (').
Example :
| Template | Result |
|---|---|
| Marker '{key}'={key} | Marker {key}=ISSUE-123 |
Marker with my SQL column name is not replaced
The resolution of column names in SQL results is case sensitive, so even if your query looks like :
select id, summary from jiraissueThe result table column names might be 'ID' and 'SUMMARY'.
In this case, you need to reference summary as {SUMMARY} instead of {summary}.
The configuration tester in the field configuration can give you the exact label of columns. You can use it to check whether your reference is valid.
How do I get my SQL calculated column by name?
Sometimes you need a calculated column in SQL. The name of this column will be automatically generated by the database server.
SELECT A + B FROM TABLEYou can specify the column name in your query like this:
SELECT A + B AS MY_COLUMN FROM TABLEAnd then reference it with {MY_COLUMN}
My marker is not replaced
If your marker is based on index like {4}, check that the column at this index exist in your result. Remember that column index starts at 0.
If your marker is based on column names (ex: {my_column}), check that a column with this name really exists with the same case in your results.
In both cases you can use the configuration tester in the field configuration to get the exact label of the columns.
Examples
SQL examples
Query | Template | Expected result |
|---|---|---|
SQL
|
CODE
| The issue summary is my issue summary |
SQL
|
CODE
| The issue has been created on 24/01/2009 01:05 AM |
SQL
|
CODE
| The issue has been created on 24/01/2009 |
JQL examples
Query | Template | Expected result |
|---|---|---|
CODE
|
CODE
| The issue project key is TEST |
CODE
|
CODE
| The issue reporter is Mike |
CODE
|
CODE
| The issue has been created on 24/01/2009 |
JSON examples
The JSON structure below is the result after JSONPath is applied on the datasource result.
JSON Structure | Template | Expected result |
|---|---|---|
CODE
|
CODE
| Vincent van Gogh was born on 30/03/1853 |