Fetch data from a data source
The first step in configuring a connected item consists in setting up the way it fetches data from an external data source. This data source can be either a REST API or a database, with brings some changes in how the configuration is done.
Fetch data from a REST API
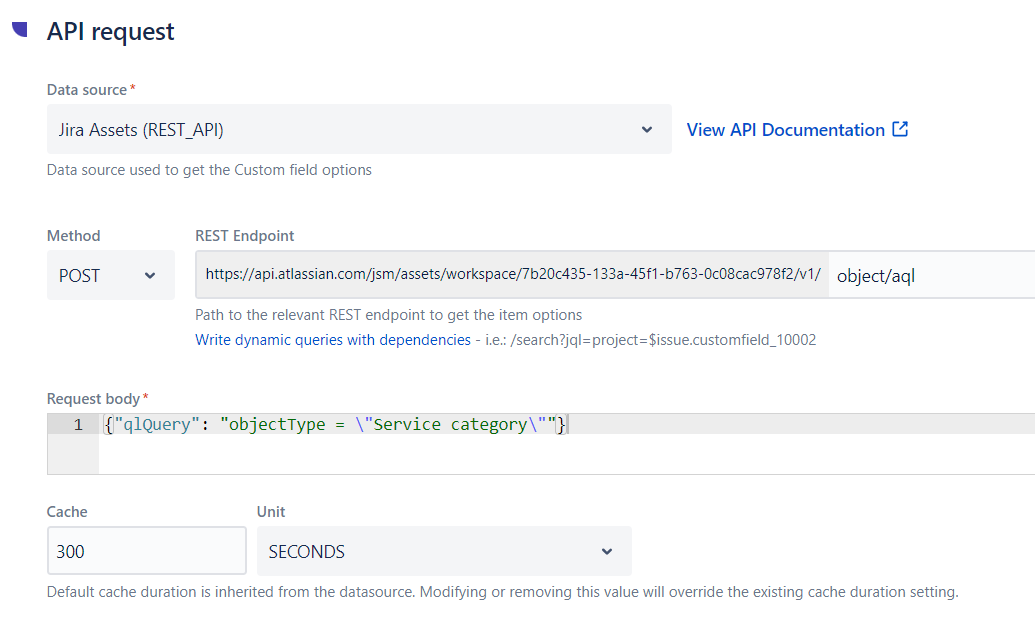
API request
In this section you will be able to specify how your data will be retrieved.

Data source
This is the REST API from which your data will be fetched and put in your connected item.
Method
This is the HTTP method to retrieve your data from the REST API. Currently, you can choose between two methods: GET and POST.
If you select POST, you will be asked to specify your request body.
REST endpoint
This field is prefilled with the URL of your API, as it was defined in the data source configuration. You can complete here with the appropriate endpoint to reach the data you need.
Learn more in our Query guide.
Cache
How does cache / caching data works in Elements Connect?
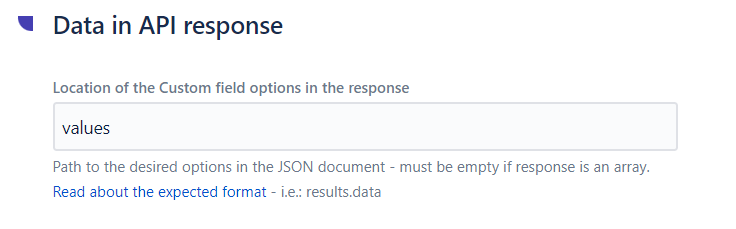
Data in API response
This section is used to defined where the data you want to display in the connected item can be found in the API response.

Location of the Custom field options in the response
In this field, you need to indicate the path to the data that needs to be retrieved in the response JSON of the API. If this response is an array, you need to leave this field empty.
Learn more in our Template guide.
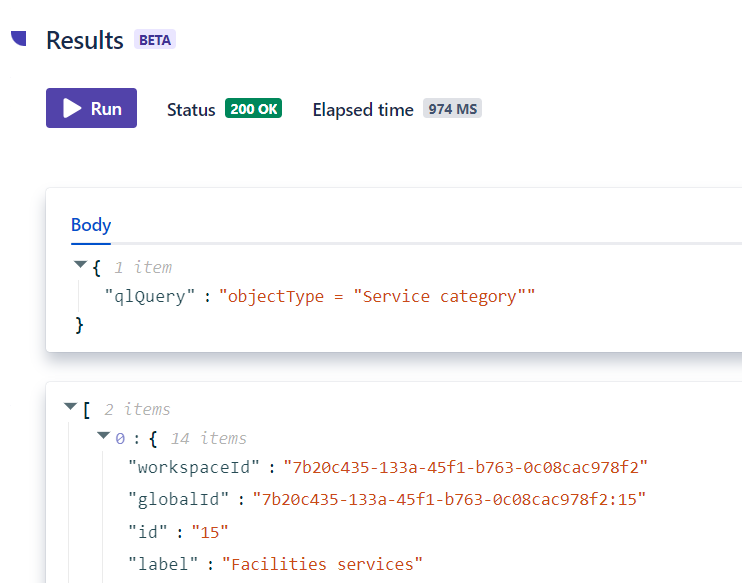
Results
You can use this configuration tester to check that your API request has been correctly set up, that it retrieves the expected information, and to see the response.

Learn more: Configuration tester
Fetch data from a database
Database query
Data source
This is the database from which your data will be fetched and put in your connected item.
SQL query
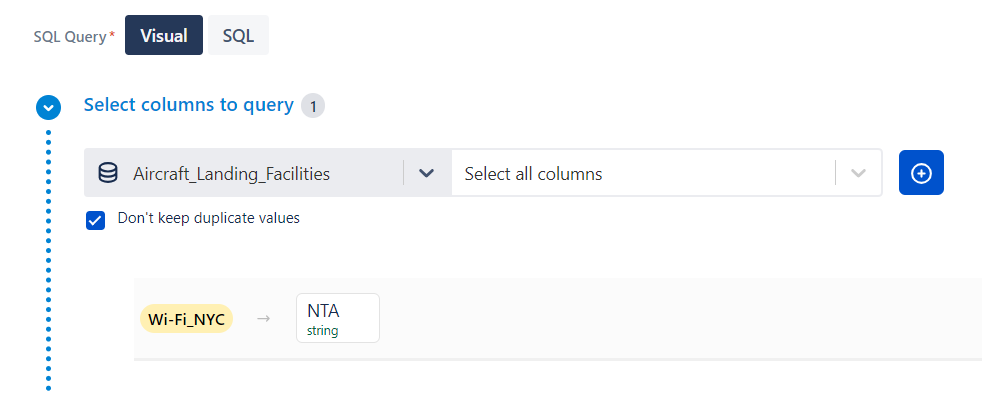
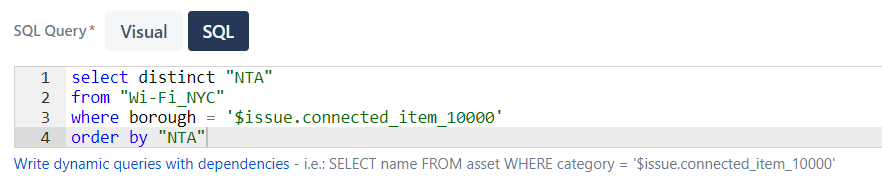
In this section, you can either configure your query manually (SQL mode), or use our visual tool to navigate among your data source structure and create your query more easily (visual mode).
Visual mode

SQL mode

Cache
How does cache / caching data works in Elements Connect?
Results
You can use this configuration tester to check that your SQL query has been correctly set up, that it retrieves the expected information, and to see the response.
The results can be displayed in either a JSON or table format.
Learn more: Configuration tester