Content
The final step in configuring an overview consists in selecting the custom fields you want to display.
As a project administrator, and depending on the location you chose, you can customize each overview with the custom fields you want to display. The location selected in the display configuration has an impact on how data is displayed. This is because we want to ensure the best user experience anywhere an overview is configured.
If you select Issue details or Request panel, the layout will be a “Card”, close to the Glance view experience you're familiar with. If you select Issue panel, Issue activity or Request details, the layout will be a “Table”.
Configure content in Card layout
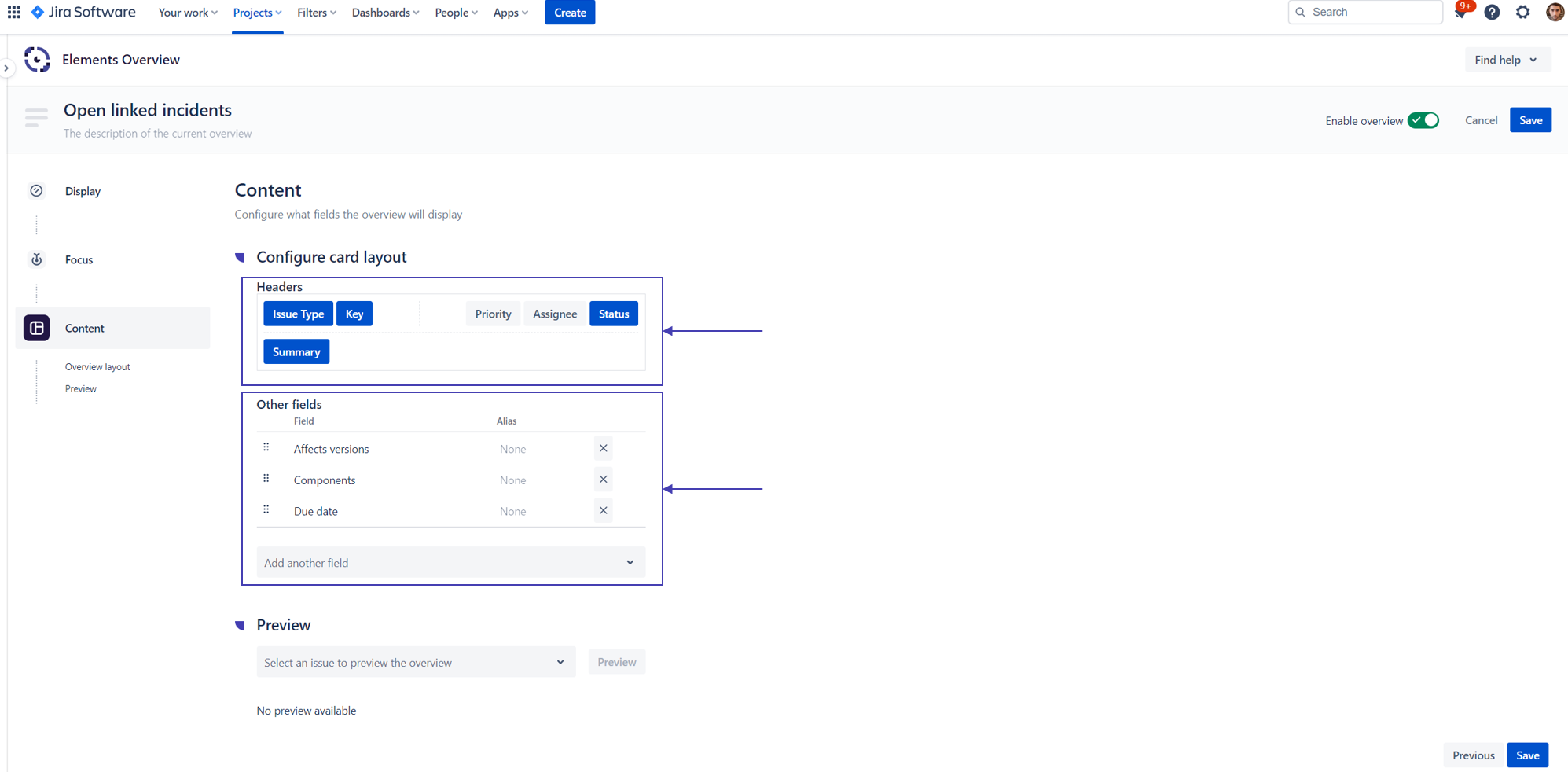
Configuring the content of an overview in Card layout is done through the following interface, separated in two sections “Headers” and “Other fields”.

Headers
Headers are native Jira custom fields, originally displayed in the "Linked issues" section of Jira.
You can select which ones you want to display in the header, from none to all of them.
Below, the headers have been configured to display the “Issue type”, “Key”, “Status”, and “Summary” of the issue:

Other fields
You can add any other Jira custom field in this section, and the header fields that have not been selected in the headers
They are displayed just like they would have been in the Jira native glance view.
Other fields can be reordered and renamed in the overview, for a better understanding during the overview visualization.

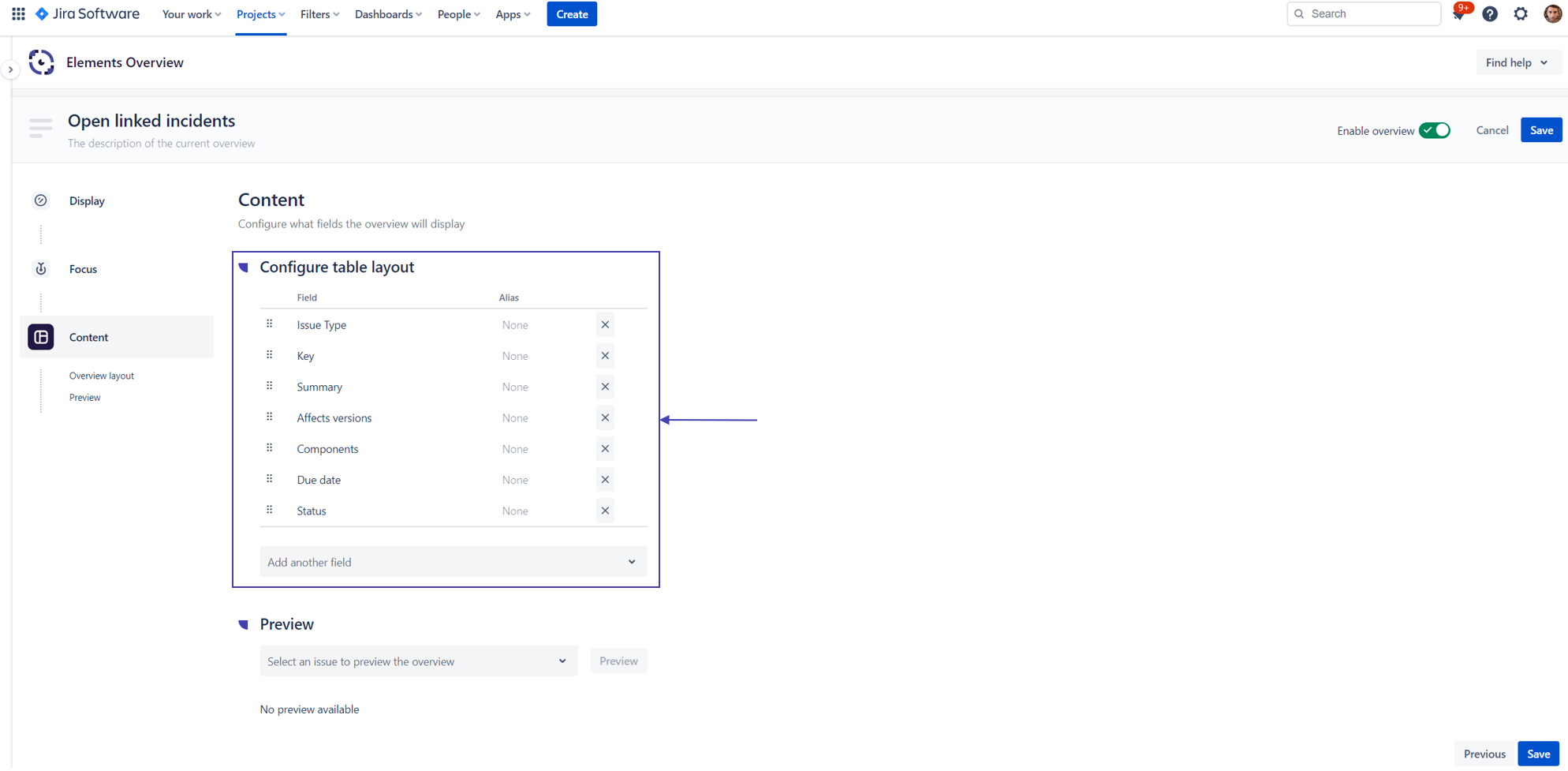
Configure content in Table layout
Fields configuration
In this layout, you just need to select the Jira custom fields you want to display in the table, and reorder them in the way you want it by simply dragging and dropping them.

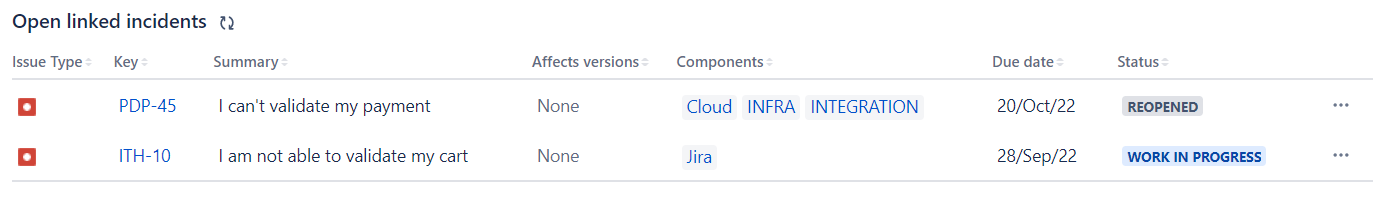
Using the configuration above will result in this overview for your end users:

You can select up to 15 fields to display in Overview panels for performance reasons.
Other options
Alias
You can use the “Alias” column” to rename the column in the final overview, if you want your users to get a better understanding of what is displayed.
Footers for numeric fields
This option is available when adding a numeric field to the overview content, such as “Story points”. Learn more about calculated footers in a dedicated page: Calculated footers for numeric fields.
Show progress bar
Enable this option to display a progress bar above the overview. Learn more: Display overviews issues progress.
Display hierarchy
Enable this option to display all issues in the overview in a link-based hierarchy. Learn more: Display issues hierarchy in overviews.
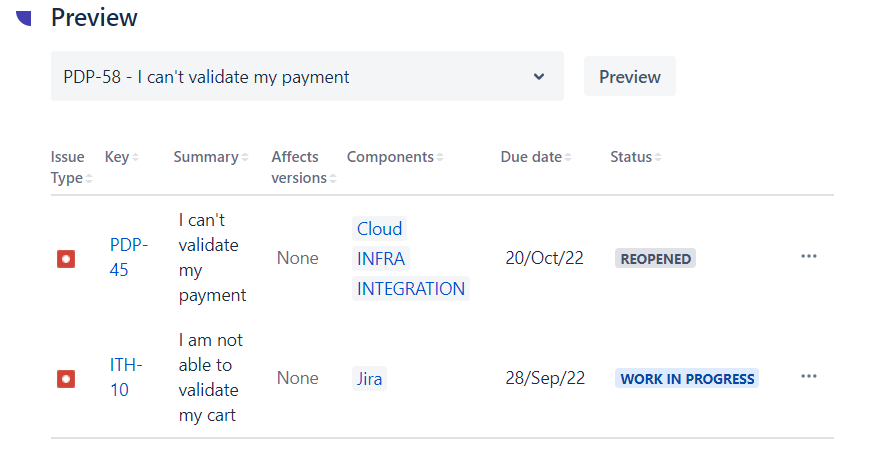
Preview
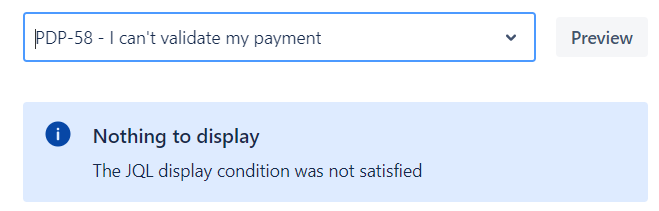
You don’t need to waste time testing your overview in an issue, as it is possible to test it directly from the Content configuration page.
To do so, select an issue in the select list. Only issues from the current project are proposed.
This preview takes into account the display conditions and focus filters, so your test will show you exactly what your end users will see.
Table layout preview

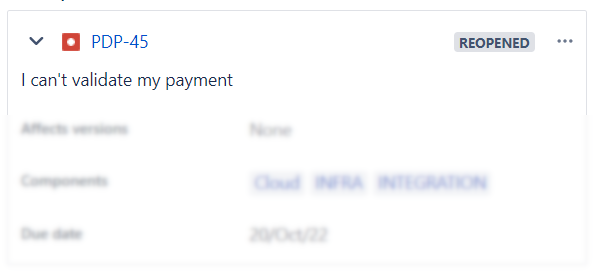
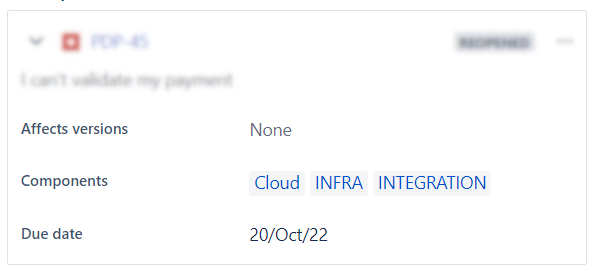
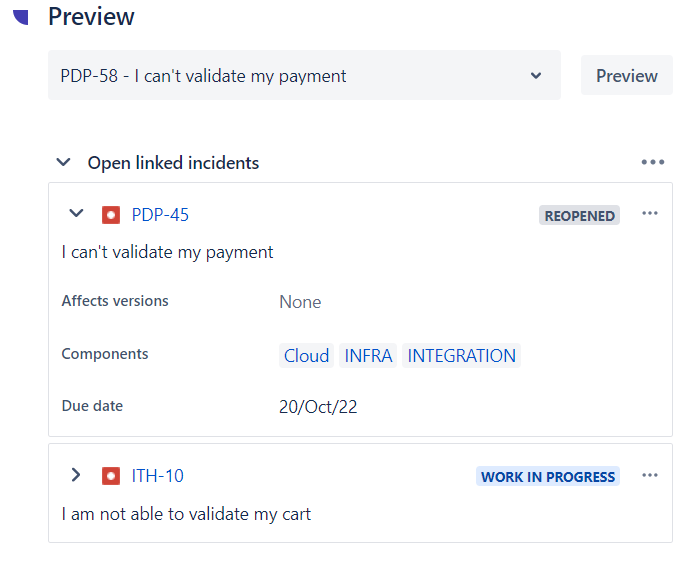
Card layout preview

Inconsistent configuration
When the conditions set up in theDisplay step do not match the chosen issue for the preview, this warning message is displayed: